คราวที่แล้วกล่าวถึง
การจัดรูปแบบ menu ซึ่งเป็นเมนูแบบ style XHTML จะประกอบไปด้วย ul li
<div id="user1">
<jdoc:include type="modules" name="user1" style="xhtml" />
</div>
คราวนี้มาดูว่าตรง style="....." แต่ละอันมีรูปแบบการแสดงผล (output) ออกมาเป็น html อย่างไร มีกี่ style เพื่อเป็นแนวทางในการออกแบบ joomla template 1.5
Module chrome โมดูลโครมคืออะไร (เกิดมาพึ่งเคยได้ยิน) พออ่านดูคราว ๆ เขาบอกว่าเป็นรูปแบบที่ใช้ควบคุม output ที่แสดงออกทาง html เพื่อให้ง่ายต่อการกำหนดรูปแบบและออกแบบ
<jdoc:include type="modules" name="user1" style="custom" />
ใช้กำหนดใน '
style' attribute ตรง custom คือ Module chrome
name="user1" คือชื่อของตำแหน่ง (position)
มาดูรูปแบบของแต่ละอันกันครับ
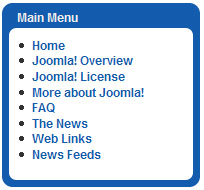
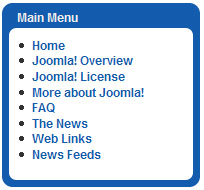
rounded (default for menus on milkyway)
<jdoc:include type="modules" name="user1" style="rounded" />
<div class="module_menu">
<div>
<div>
<div>
<h3>Main Menu</h3>
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</div>
</div>
</div>
</div>

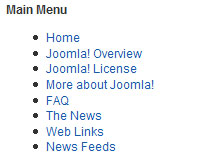
none
<jdoc:include type="modules" name="user1" style="none" />
<ul class="menu">
<li><!-- various menu items --></li>
</ul>

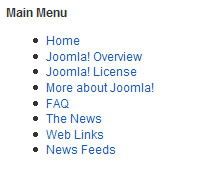
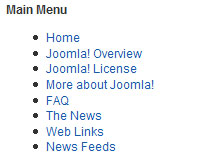
table
<jdoc:include type="modules" name="user1" style="table" />
<table cellpadding="0" cellspacing="0" class="moduletable_menu">
<tr>
<th valign="top">Main Menu</th>
</tr>
<tr>
<td>
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</td>
</tr>
</table>

horz
<jdoc:include type="modules" name="user1" style="horz" />
<table cellspacing="1" cellpadding="0" border="0" width="100%">
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0" class="moduletable_menu">
<tr>
<th valign="top">Main Menu</th>
</tr>
<tr>
<td>
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</td>
</tr>
</table>
</td>
</tr>
</table>

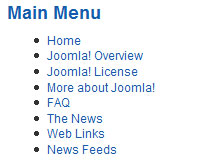
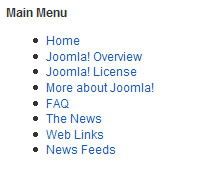
XHTML
<jdoc:include type="modules" name="user1" style="xhtml" />
<div class="moduletable_menu">
<h3>Main Menu</h3>
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</div>

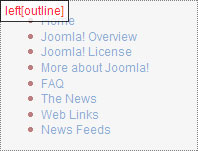
outline ใช้กับ preview info ในการออกแบบคงไม่ได้ใช้
output
<div class="mod-preview">
<div class="mod-preview-info">left[outline]</div>
<div class="mod-preview-wrapper">
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</div>
</div>

จบเท่านี้ก่อนครับ แล้วพบกันคราวหน้า






ไม่มีความคิดเห็น:
แสดงความคิดเห็น