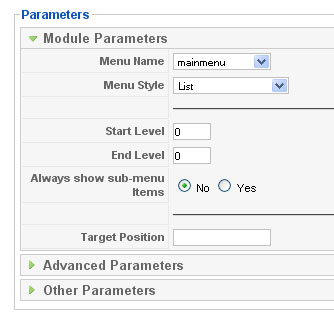
คราวที่แล้วได้เสนอการออกแบบ template ไป ซึ่งเป็นรายละเอียดโดยรวมใหญ่ ซึ่งไม่ได้ลงรายละเอียดการออกแบบ เล็ก ๆ ที่มีรายละเอียดปลีกย่อยเกี่ยวกับ css มากนักคราวนี้มาดูกันว่า จะกำหนด css อย่างไรให้กับ main menu ที่เป็นเมนูธรรมดา ๆ ของเดิม ๆ ของ joomla แสดงเป็นแบบ list หรือเป็นแบบเรียงแถวลงมา โมดูลที่ใช้คือ mod_mainmenu กำหนด Menu Style เป็นแบบ list

ที่ template กำหนด position ให้เป็น user1
ตอนนี้ใน template.css ยังไม่ได้กำหนดอะไรสักอย่าง
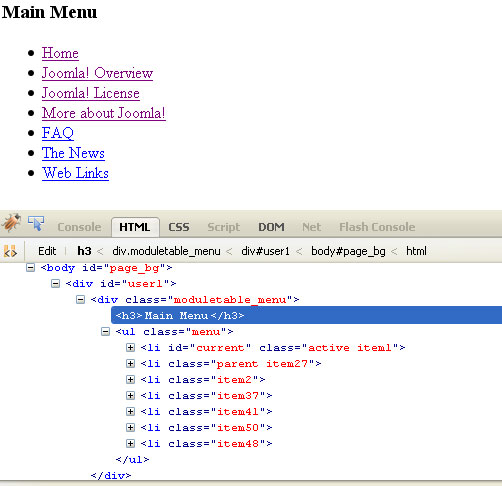
ก็ได้เมนูที่เป็นรูปแบบเดิม ๆ แบบนี้

เมื่อดูด้วย firebug จะเห็นว่าเมนูนั้นประกอบด้วย
จากนั้นจะทำการกำหนด css โดยเปิด /css/template.css ขึ้นมา
โดยจะนำรูปนี้มาเป็นพื้นหลังของ title menu

โดยการกำหนดพื้นหลังให้ div class moduletable_menu h3 (ดูใน fire bug จะเห็นแท็ก h3 ครอบอยู่ตรง title)
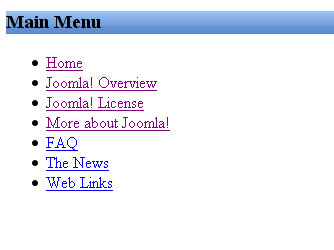
รูปแบบก็จะออกมาเป็นแบบนี้

สีตัวอักษร ของ title ไม่ค่อยเข้ากับพื้นหลังเท่าไหร่ แถมยังติดด้านซ้ายมากไปดูไม่สวย ก็กำหนด
color: #fff; สีตัวอักษร และ padding-left: 10px; ให้ box model เลื่อนมาทางซ้ายอีก 10 พิกเซล

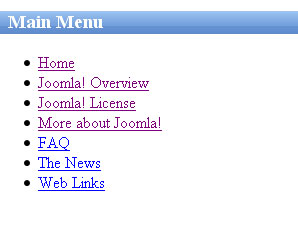
ก็จะได้แบบนี้
จากนั้นก็ทำการกำหนดความกว้างรวมของ module ไว้ที่ 200px เพื่อให้พื้นหลังเกิดความพอดีไม่ยาวเกินไปและจะได้ใส่ position อื่น ๆ อีกต่อไป ด้วยการกำหนด width: 200px; ให้กับ div id="user1"
ผลที่ออกมา

จากนั้นจะใส่รูป
 ลงไปหน้าเมนูแต่ละอัน
ลงไปหน้าเมนูแต่ละอันก็จะได้แบบนี้

ตัวหนังสือจะซ้อนกับรูปอยู่ก็กำหนด padding-left: 20px; เข้าไป
text-decoration:none; คือ กำหนดให้ตัวอักษรไม่ต้องมีเส้นด้านล่าง
ก็จะออกมาเป็นแบบนี้

เท่านี้ก็เรียบร้อย ไม่ยากใช่ไหมครับ หรือใครมีการออกแบบที่แหวกแนวออกไปก็ใส่ใน css ได้เลยเต็มที่
ไม่มีความคิดเห็น:
แสดงความคิดเห็น