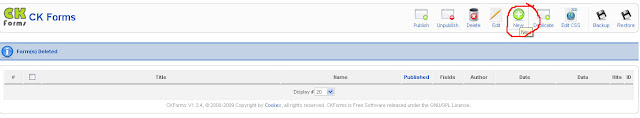
เมื่อติดตั้งเสร็จก็เข้ามาที่ components >> ck forms

ต่อไปนี้ก็เป็นการสร้างฟอร์มสำหรับเก็บข้อมูล
อย่างแรกก็สร้างฟอร์มก่อน โดยการคลิ๊กที่ new ซึ่งภายในฟอร์มข้างในจะประกอบด้วย ฟิลด์ (Field) หรือตารางสำหรับเก็บข้อมูล

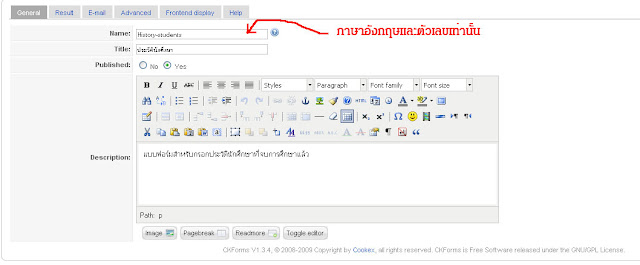
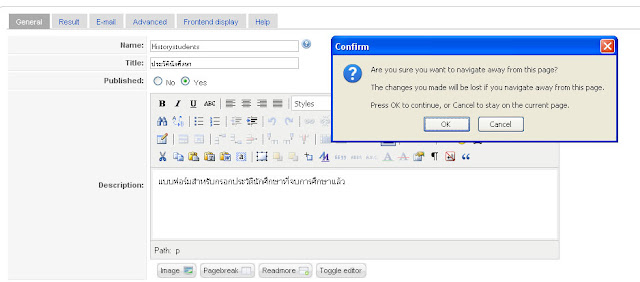
แท็บเมนู general

name : ใส่ชื่อของ form ลงไปกำหนดเป็นภาษาอังกฤษและตัวเลขเท่านั้น ห้ามเว้นช่องวางหรือใส่อักขระพิเศษลงไป
title : กำหนดชื่อเป็นภาษาไทยได้
published : กำหนดเผยแพร่หรือไม่
description : รายละเอียด คำอธิบายเกี่ยวกับฟอร์ม
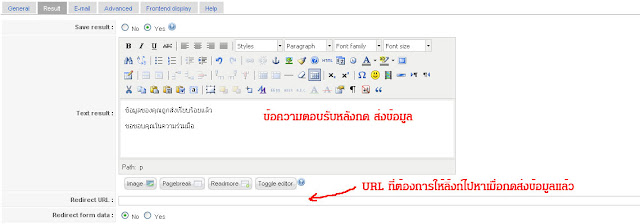
แท็บเมนู result

เป็นข้อมูลตอบรับหลังจากที่มีผู้ส่งข้อมูลจากฟอร์มที่เราสร้างขึ้น
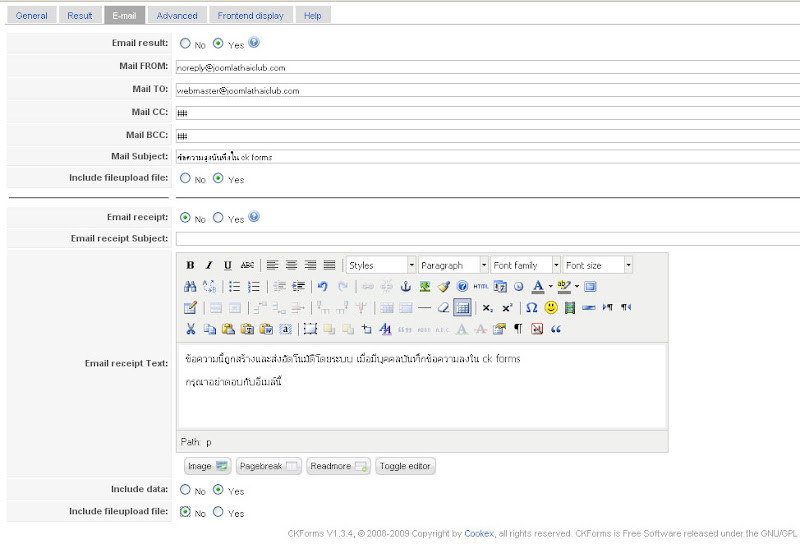
แท็บเมนู e-mail

ส่วนนี้ใช้สำหรับส่งอีเมล์ หาผู้ดูแลระบบหรืออื่น ๆ เมื่อมีผู้ส่งข้อมูลเข้ามา
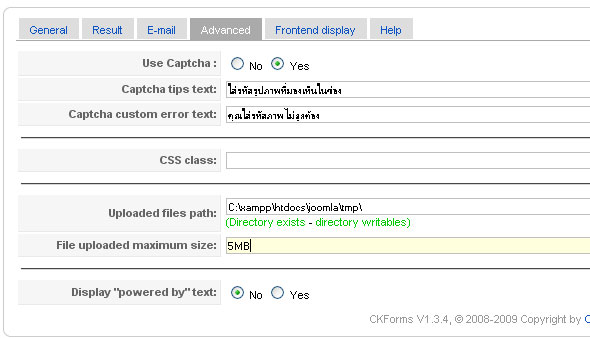
แท็บเมนู advanced

ส่วนกำหนดการใช้งาน Captcha (การใช้งาน Captcha นั้น host ที่ใช้ต้องเปิดการใช้งาน GD ด้วย)
Uploaded files path: กำหนดพาธที่เก็บไฟล์สำหรับอัพโหลด ใช้กรณีเปิดให้ผู้ใช้งานอัพโหลดไฟล์ได้
File uploaded maximum size: กำหนดขนาดไฟล์ที่สามารถอัพโหลดได้ ต่อไฟล์
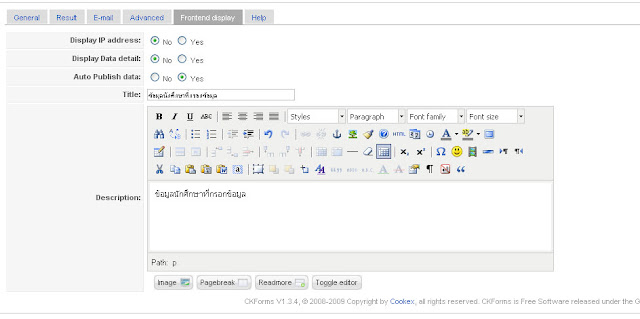
แท็บเมนู fornt end display

ส่วนนี้จะแสดงใน forms data หรือฟอร์มที่แสดงข้อมูลผู้ที่กรอกข้อมูลเข้ามา ในหน้า fornt end

เมื่อกำหนดครบหมดจากนั้นก็ save จะขึ้นหน้าต่าง confim ขึ้นมาให้กด ok

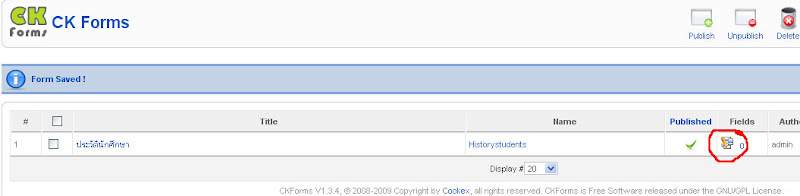
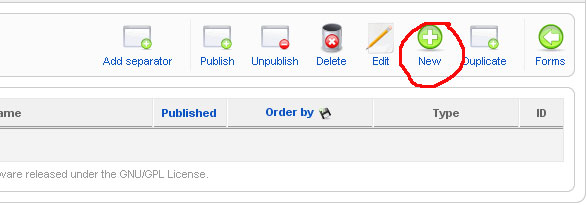
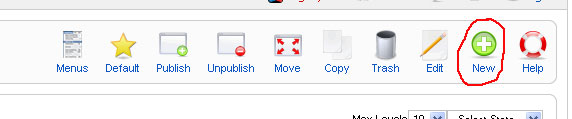
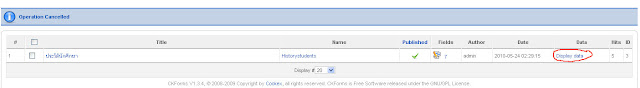
จากนั้นฟอร์มจะถูกบันทึก จากนั้นก็ทำการสร้างฟิลด์เก็บข้อมูลโดยคลิ๊กตามวงกลมสีแดงดังรูปด้านบน

จากนั้นคลิ๊ก new
โดยผมจะลองสร้างฟอร์มเก็บรายชื่อ

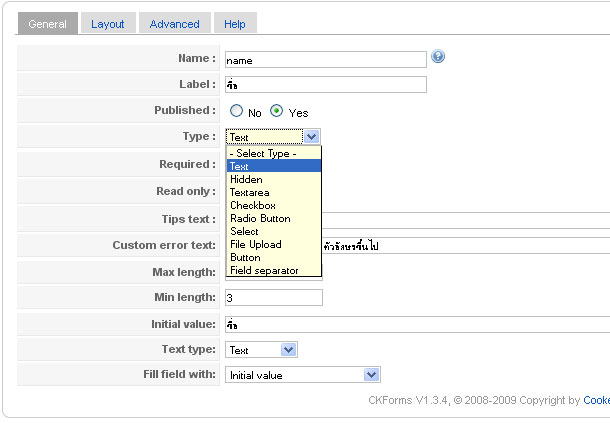
เลือก type ที่ต้องการ อันแรกเป็นแบบ text หรือข้อมูลตัวอักษร

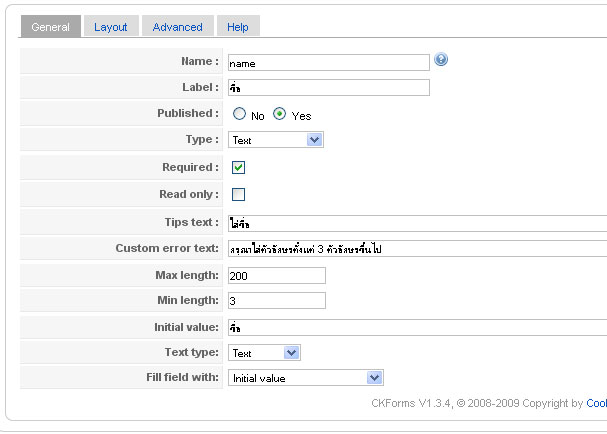
กำหนดข้อมูลต่าง ๆ ให้เรียบร้อย (ผมไม่ขออธิบายนะครับว่าช่องไหนเอาทำอะไรบ้างให้ดูตามรูปตัวอย่าง) เมื่อสร้างเสร็จก็กด save จากนั้นก็กด new เพื่อสร้างฟิลด์ต่อไป

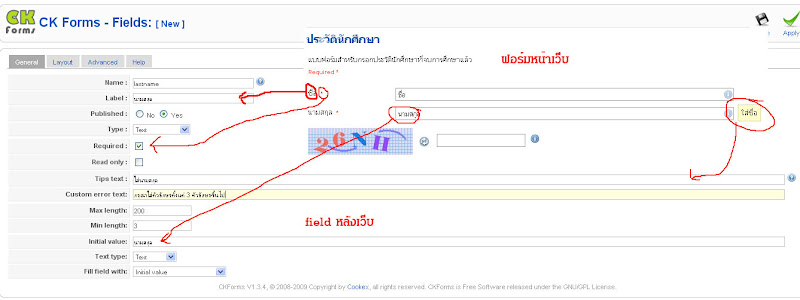
ความสัมพันธ์ระหว่างฟิลด์ด้านหน้าเว็บ กับฟิลด์หลังเว็บ

แบบ check bok หรือคลิ๊กเลือก

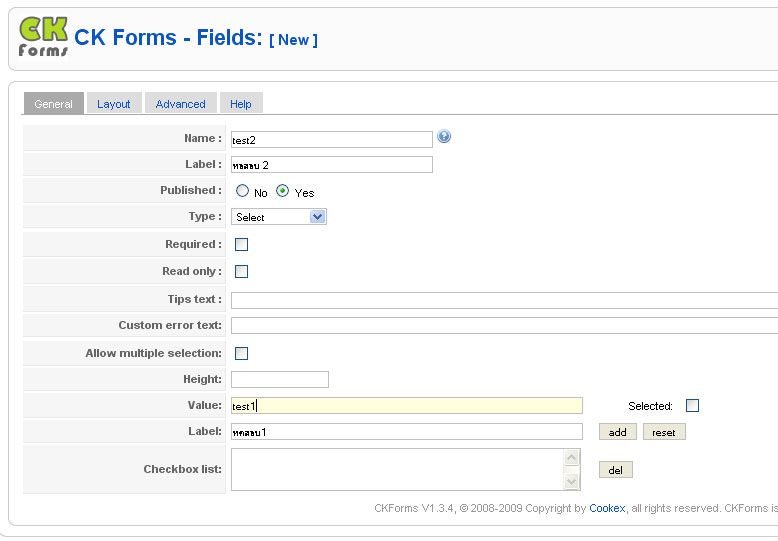
อันนี้เป็นแบบ ดรอปดาวน์ลิสต์
Value: จำเป็นต้องใส่และใส่เป็นภาษาอังกฤษเท่านั้น
Label: ชื่อป้ายกำกับ
เมื่อใสเสร็จทั้ง 2 ช่องจากนั้นก็กด add

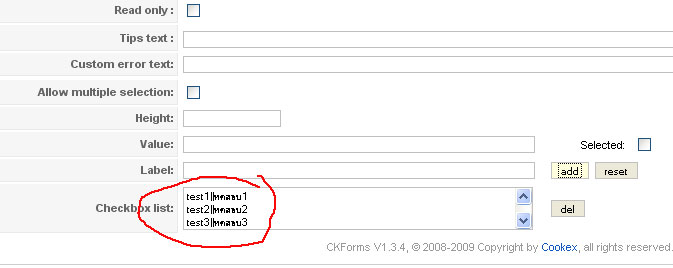
add ไปหลาย ๆ อันตามต้องการ

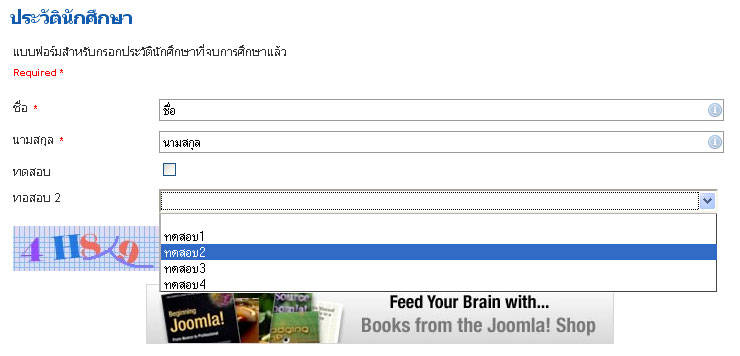
ดรอปดาวน์ลิสต์ เมื่อแสดงหน้าเว็บ
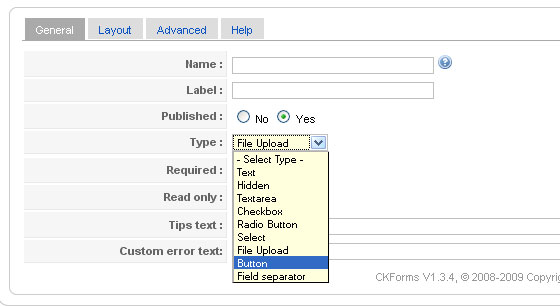
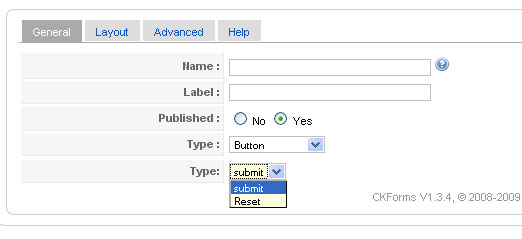
จากนั้นคุณก็สร้างฟอร์มต่าง ๆ นานา ของคุณไป มาถึงขั้นตอนการสร้างปุ่มส่งข้อมูล

เลือกที่ bottom

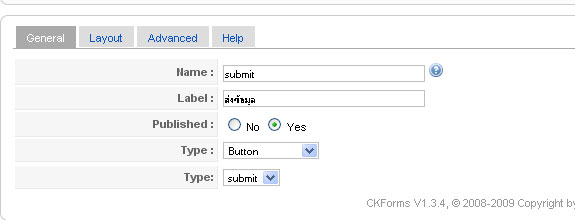
เลือก submit

ตั้งชื่อ name และ lable

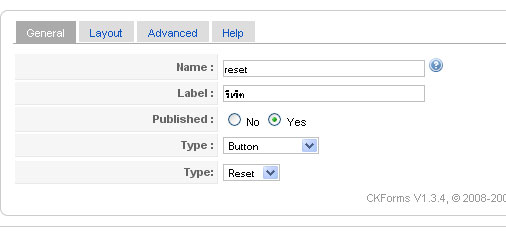
สร้างปุ่ม reset เพื่อใช้รีเซ็ตฟอร์ม (เพื่ออำนวยความสะดวกแก่ผู้ใช้ไม่ต้องมานั่งลบฟอร์มเองกรณีกรอกข้อมูลผิด พลาดแล้วต้องการกรอกข้อมูลใหม่(ยังไม่ได้ส่งข้อมูลนะถ้ากดส่งแล้วแก้ไม่ ได้))

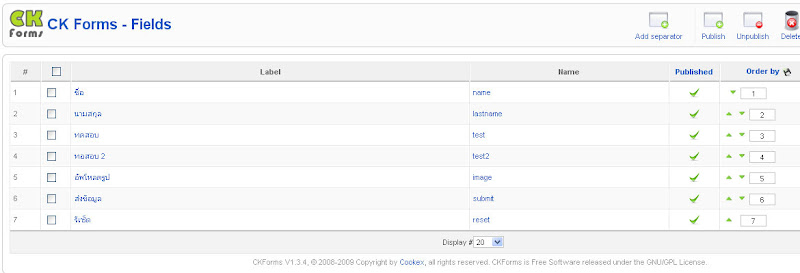
เอาล่ะได้ฟอร์มที่ต้องการแล้ว

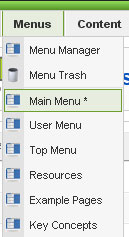
จากนั้นก็ทำการสร้างเมนูเพื่อลิ้งก์ไปหาคอมโพเน้นท์ โดยเข้าที่ menus

คลิ๊กที่ new

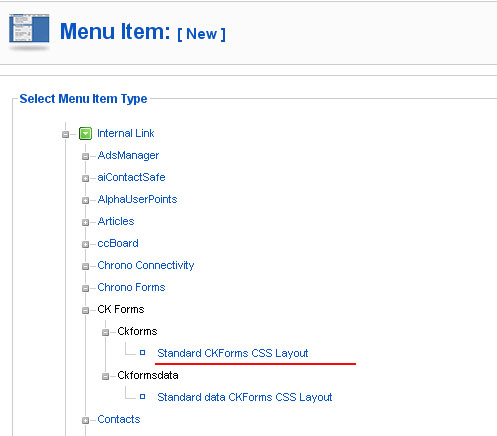
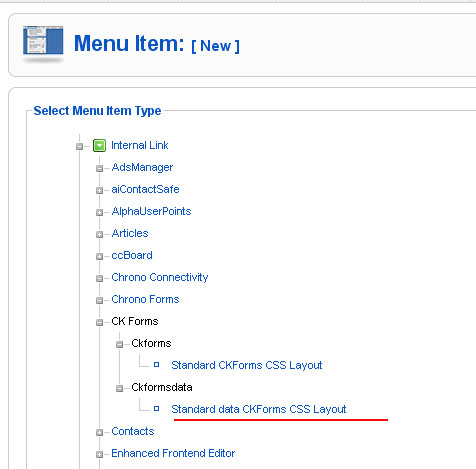
คลิ๊ก ck forms >> standar CKForms CSS layout

เลือกฟอร์มที่ได้สร้างขึ้น ตั้งชื่อ จากนั้น save เมนู

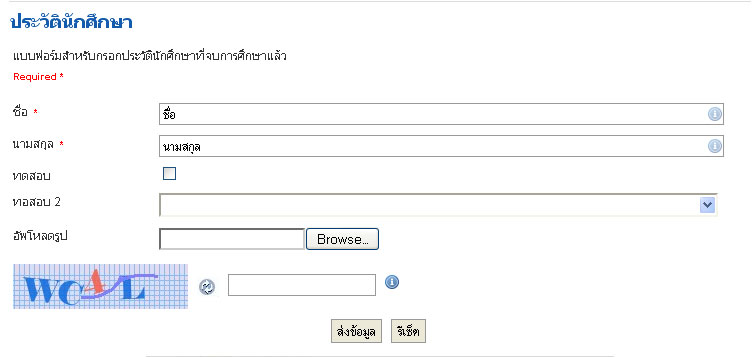
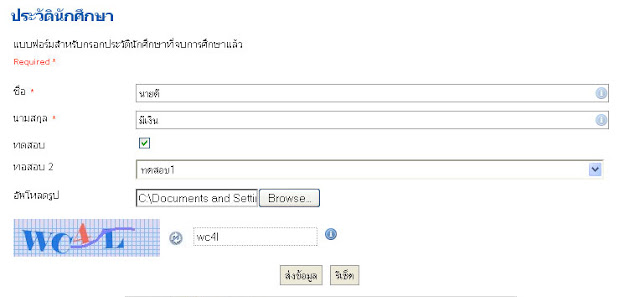
มาดูฟอร์มหน้าเว็บที่สร้างขึ้น

ลองกรอกข้อมูลลงไป กด ส่งข้อมูล

เมื่อกดส่งแล้วก็จะปรากฎข้อความตอบรับ

การดูข้อมูลผู้ที่กรอกข้อมูลเข้ามา เข้ามาที่คอมโพเน้นท์ CK forms คลิ๊กที่ display data

จะปรากฎข้อมูลของผู้ที่กรอกเข้ามา

การนำข้อมูลของผู้ที่กรอกนำไปโชว์หน้าเว็บ เข้าที่ menus >> คลิ๊ก new >> เลือกที่ standard data CKForms CSS layout

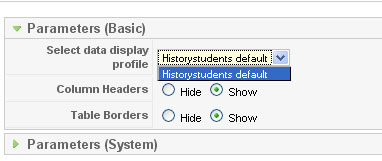
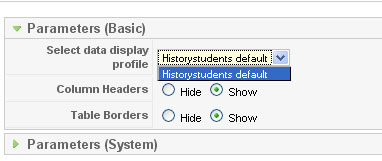
เลือกฟอร์มที่ต้องการในพารามิเตอร์ของเมนู

ภาพบนเป็นภาพฟอร์มที่แสดงหน้าเว็บไซต์
ส่วนโมดูลคงไม่อธิบายวิธีใช้ครับ เพราะใช้ไม่ยากแค่ติดตั้งแล้วเลือกฟอร์มที่ได้สร้างขึ้นใน ck forms เลือก position จากนั้น save ก็ใช้งานได้ทันที
ไฟล์ภาษาไทย (เฉพาะด้านหน้าส่วนที่เตือนข้อผิดพลาด เช่น กรอกข้อมูลไม่ตรงกับฟิลด์ที่ตั้งไว้)

เปิดไฟล์ /components/com_ckforms/views/ckforms/tmpl/default.php ด้วยโปรแกรม text editor
หาบรรทัด ที่ 78 - 88
required:'<?php echo addslashes(JText::_( 'This field is required.' )); ?>',
number:'<?php echo addslashes(JText::_( 'Please enter a valid number.' )); ?>',
email:'<?php echo addslashes(JText::_( 'Please enter a valid email: <br /><span>E.g. yourname@domain.com</span>' )); ?>',
url:'<?php echo addslashes(JText::_( 'Please enter a valid url: <br /><span>E.g. http://www.domain.com</span>' )); ?>',
confirm:'<?php echo addslashes(JText::_( 'This field is different from %0' )); ?>',
length_str:'<?php echo addslashes(JText::_( 'The length is incorrect, it must be between %0 and %1' )); ?>',
lengthmax:'<?php echo addslashes(JText::_( 'The length is incorrect, it must be at max %0' )); ?>',
lengthmin:'<?php echo addslashes(JText::_( 'The length is incorrect, it must be at least %0' )); ?>',
checkbox:'<?php echo addslashes(JText::_( 'Please check the box' )); ?>',
radios:'<?php echo addslashes(JText::_( 'Please select a radio' )); ?>',
select:'<?php echo addslashes(JText::_( 'Please choose a value' )); ?>'required:'<?php echo addslashes(JText::_( 'ต้องใส่ข้อมูลในฟิลด์นี้' )); ?>',
number:'<?php echo addslashes(JText::_( 'กรุณากรอกหมายเลขที่ถูกต้อง' )); ?>',
email:'<?php echo addslashes(JText::_( 'กรุณาใส่อีเมลที่ถูกต้อง: <br /><span>ตัวอย่าง : yourname@domain.com</span>' )); ?>',
url:'<?php echo addslashes(JText::_( 'กรุณากรอก URL ที่ถูกต้อง: <br /><span>ตัวอย่าง: http://www.domain.com</span>' )); ?>',
confirm:'<?php echo addslashes(JText::_( 'ฟิลด์นี้จะแตกต่างจาก %0' )); ?>',
length_str:'<?php echo addslashes(JText::_( 'ความยาวไม่ถูกต้องขนาดความยาวจะต้องอยู่ระหว่าง %0 ถึง %1 ตัว' )); ?>',
lengthmax:'<?php echo addslashes(JText::_( 'ความยาวไม่ถูกต้องขนาดความยาวต้องไม่เกิน %0' )); ?>',
lengthmin:'<?php echo addslashes(JText::_( 'ความยาว ไม่ถูกต้องจะต้องมีอย่างน้อย %0' )); ?>',
checkbox:'<?php echo addslashes(JText::_( 'กรุณาตรวจสอบช่อง check box' )); ?>',
radios:'<?php echo addslashes(JText::_( 'กรุณาเลือก' )); ?>',
select:'<?php echo addslashes(JText::_( 'โปรดเลือกค่า' )); ?>'แก้ไขเป็น
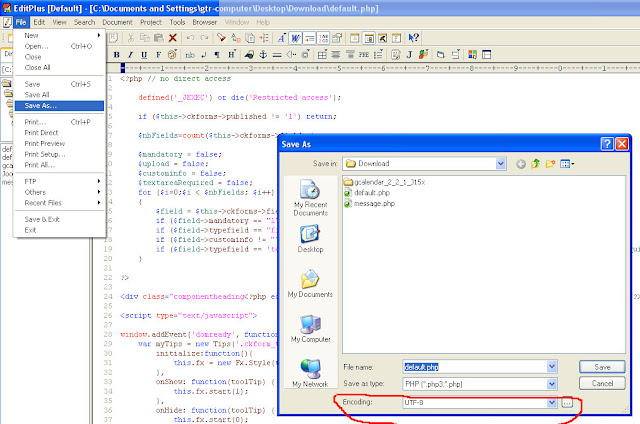
จากนั้น save as เป็น encoding UTF-8 (ภาพด้านล่างตัวอย่างใช้โปรแกรม edit plus แล้ว save as เป็น encoding UTF-8)

ดาวน์โหลด
ลิ้งก์สำรอง CKForms 1.3.4 buile 2
ไม่มีความคิดเห็น:
แสดงความคิดเห็น