Phoca เว็บไซต์ที่พัฒนา extensions เกี่ยวกับ joomla หลาย ๆ ตัว ส่วนมากจะฟรีทั้งนั้น Phoca Download ก็เป็นอีกตัวหนึ่งของ extension ค่ายนี้ แล้วดีกว่าอันอื่น ๆ อย่างไร อันนี้ก็แล้วแต่ผู้ใช้ครับว่าชอบแบบไหนก็เลือกันเอาเอง extension ตัวนี้จริง ๆ ว่าจะเขียนให้อ่านกันตั้งนานแล้ว แต่ดูฟังก์ชั่นเยอะน่าดู บทความคงยาวเป็นกิโลฯ (ไม่ขยันก็บอกกันตรง ๆ ) มาดูกันคราว ๆ ก่อนว่าจัดการอะไรได้บ้าง คือสามารถแบ่งหมวดหมู่การดาวน์โหลดได้ แบ่งเป็น section และ category อัพโหลดไฟล์จากเครื่องคอมฯ ขึ้น host ได้โดยตรงหรือจะเลือกอัพไว้ที่อื่นแล้วก็อปปี้ลิ้งก์มาใส่ ก็ได้ (รีโมตไฟล์) จัดการไฟล์ได้หลายอย่าง ตั้งแต่ไฟล์เอกสาร (doc, pdf, txt etc.) ไฟล์รูป ไฟล์วีดีโอ มีปลั๊กอินทีช่วยอำนวยความสะดวกในการลิ้งก์ไฟล์เข้ากับเนื้อหาใน joomla มีระบบจัดการผู้ใช้งาน มีระบบเก็บสถิติการดาวน์โหลด




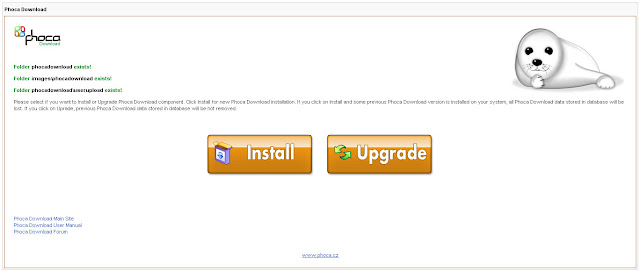
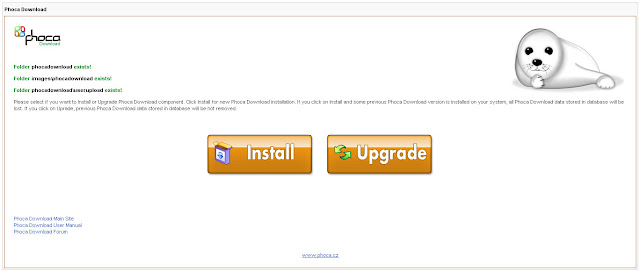
เมื่อเริ่มติดตั้งจะเข้ามาสู่หน้านี้ ให้คลิ๊กที่ install เพื่อติดตั้ง

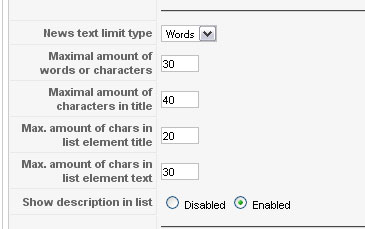
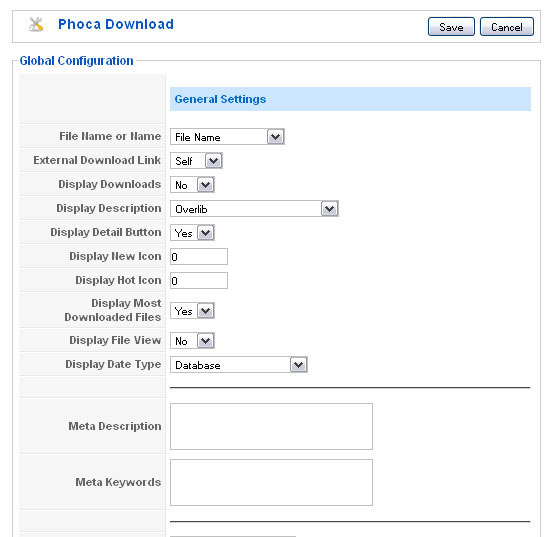
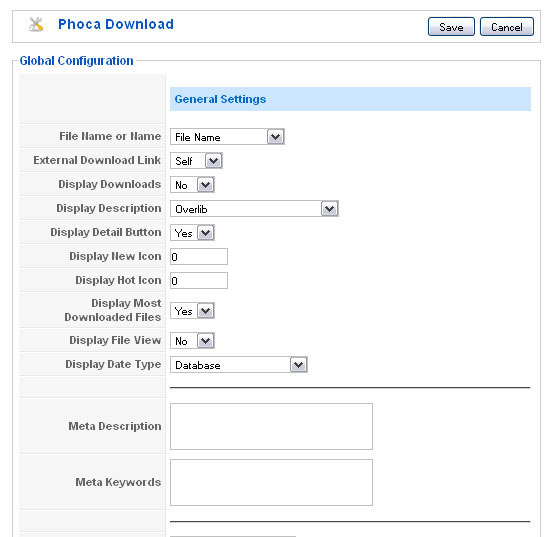
เมื่อติดตั้งเสร็จก็จะมาที่ หน้า Control Panel จากนั้นคลิ๊กเข้ามาดู parameter ที่มุมบนด้านขวามือ

File Name or Name : รูปแบบการแสดงชื่อไฟล์
External Download Link : รูปแบบการเปิดหน้าเพจเมื่อคลิ๊กดาวน์โหลดลิ้งก์ภายนอก self คือโหลดในหน้าต่างเดิม blank เปิดหน้าต่างใหม่ (หน้าต่างเบราเซอร์)
Display Downloads : แสดง/ซ่อน สถิติการดาวน์โหลด
Display Description : รูปแบบการแสดงรายละเอียดไฟล์
Display Detail Button : แสดง/ซ่อน รายละเอียดไฟล์ (เมื่อนำเคอร์เซอร์เมาส์ไปวางไว้บนปุ่มจะปรากฏรายละเอียดขึ้นมา)
Display New Icon : แสดงป้ายบอกว่าเป็นไฟล์ใหม่ (รูป new) กำหนด 0 หากไม่ต้องการใช้ฟังก์ชั่นนี้ หรือ ใส่ตัวเลขวันที่ หากต้องการใช้งาน
Display Hot Icon : เหมือน Display New Icon ใส่ตัวเลขหากต้องการใช้งานฟังก์ชั่นนี้ เช่น 10 คือ ดาวน์โหลด 10 ครั้งจะขึ้นป้ายว่า HOT
Display Most Downloaded Files : แสดง/ซ่อน Most Downloaded (ไฟล์ที่ได้รับการดาวน์โหลดมากที่สุด)
Display File View : แสดง/ซ่อน วิวไฟล์ก่อนดาวน์โหลด (กรณีเป็นรูปหรือวีดีโอ)
Display Date Type : รูปแบบการแสดงวันที่
Meta Description : รายละเอียดเมต้าแท็ก
Meta Keywords : ราละเอียดเมต้าคีย์เวิร์ด (คำค้นหา)

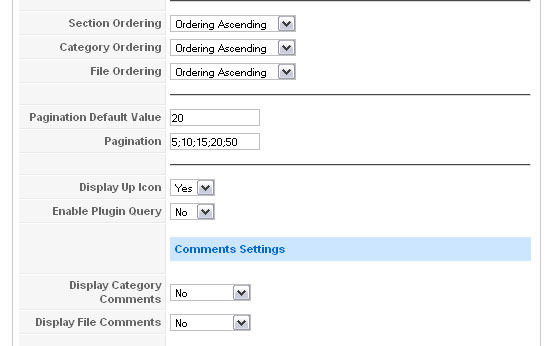
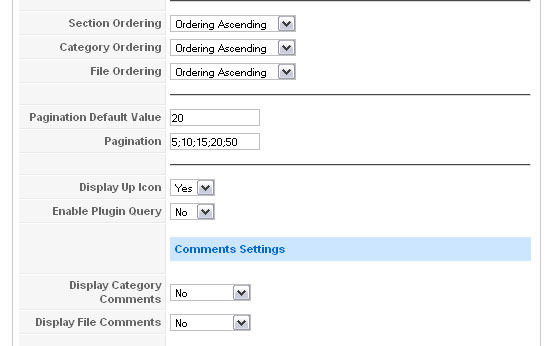
Section Ordering, Category Ordering, File Ordering : รูปแบบการเรียงลำดับ (เช่น เรียงตามชื่อ, วันที่เผยแพร่, วันที่ปรับปรุง, เรียงตามไอดี)
Pagination Default Value : เขาเรียกว่าอะไรดีล่ะ อืม..การแสดงไฟล์ดาวน์โหลดต่อ 1 หน้า
Pagination : ปุ่มเลือก การแสดงไฟล์ดาวน์โหลด (ปุ่มแบบดร็อปดาวน์ลิสต์)
Display Up Icon : แสดง/ซ่อน ปุ่ม up Enable Plugin Query : เปิดปลั๊กอิน Query
Display Category Comments : แสดงคอมเม้นต์
Display File Comments : แสดงไฟล์คอมเม้นต์

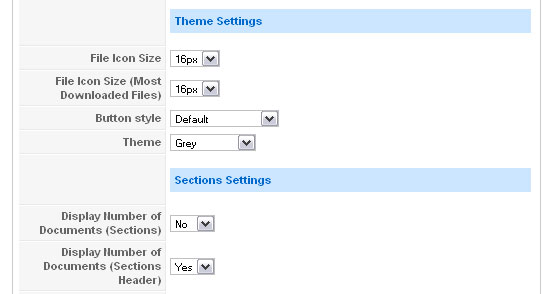
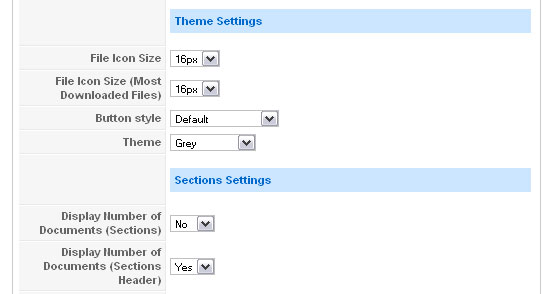
Theme Settings : ปรับแต่งรูปแบบของ theme
Sections Settings : ปรับแต่งเกี่ยวกับการแสดง section

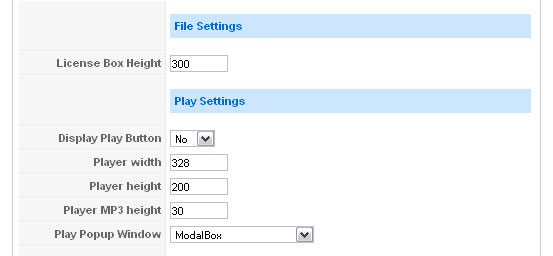
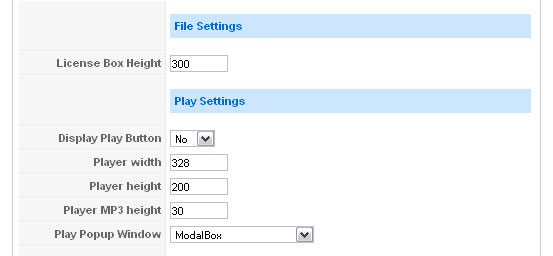
License Box Height : ปรับขนาดความสูงของกล่องแสดงเกี่ยวกับลิขสิทธิ์
Play Settings : ปรับแต่งเกี่ยวกับการเล่นไฟล์ (ไฟล์เสียงทั้งหลาย)

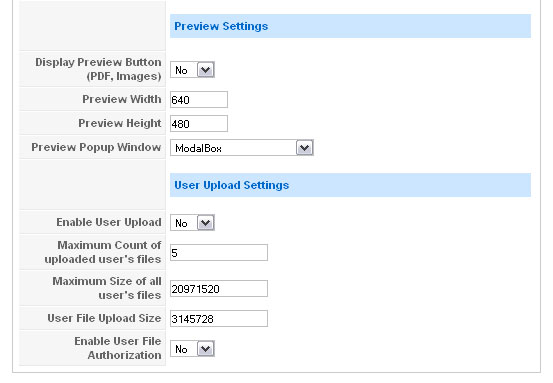
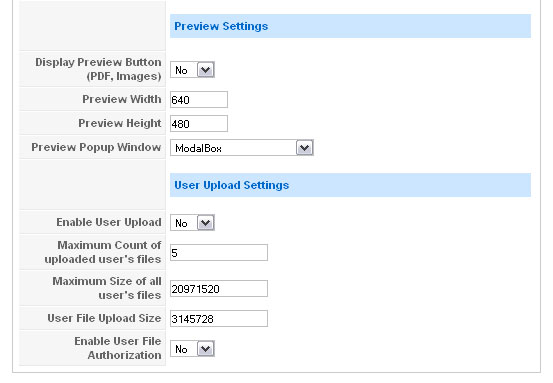
Preview Settings : ปรับแต่งการแสดงรูป
User Upload Settings : ปรับแต่งค่าผู้ใช้อัพโหลด (กำหนดจำนวนไฟล์ ขนาดไฟล์ทั้งหมด ขนาดไฟล์แต่ละไฟล์)

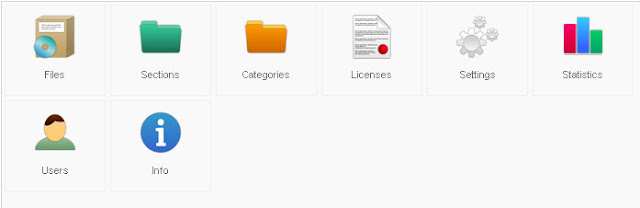
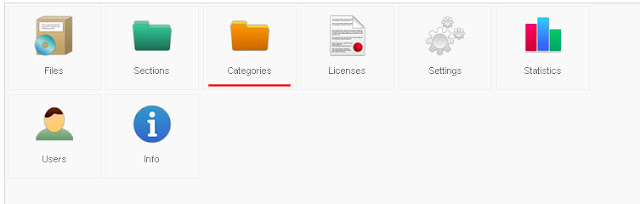
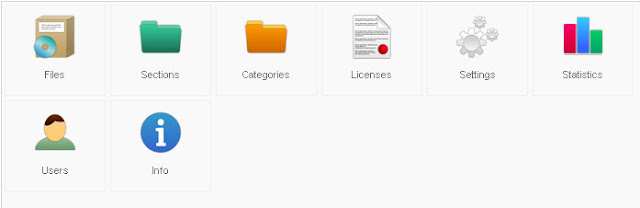
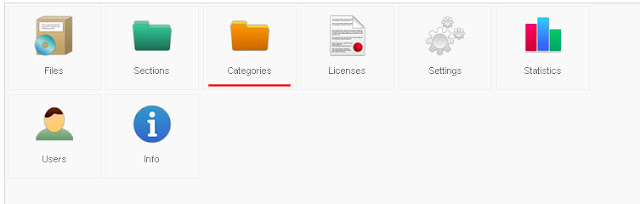
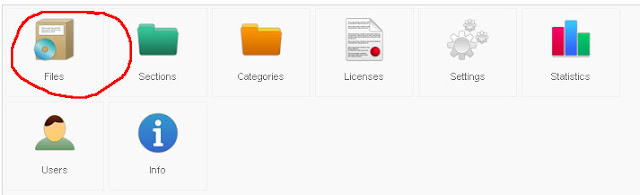
ไอคอนเมนูใน Control Panel
File : จัดการไฟล์
section : จัดการ section
Categories : จัดการ Categories
Licenses : จัดการหน้าบอกลิขสิทธิ์
Setting : ส่วนกำหนดค่าในการอัพโหลด
Statistics : สถิติ
Users : จัดการผู้ใช้งาน
ก่อนอื่นก็ต้องทำการสร้าง section ก่อนโดยคลิ๊กเข้าที่ section

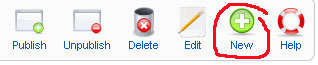
คลิ๊กที่ new เพื่อสร้าง section

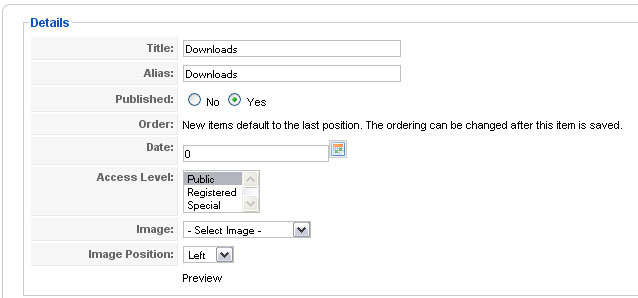
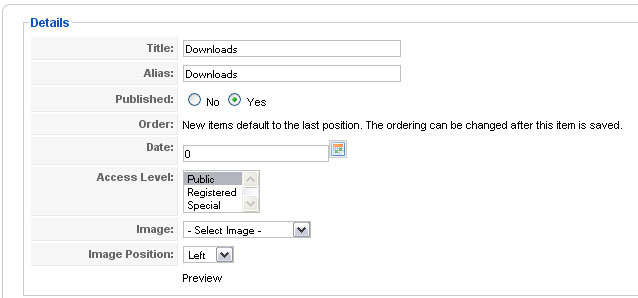
กำหนด Title, Alias ตามตั้งการจากนั้นทำการ save

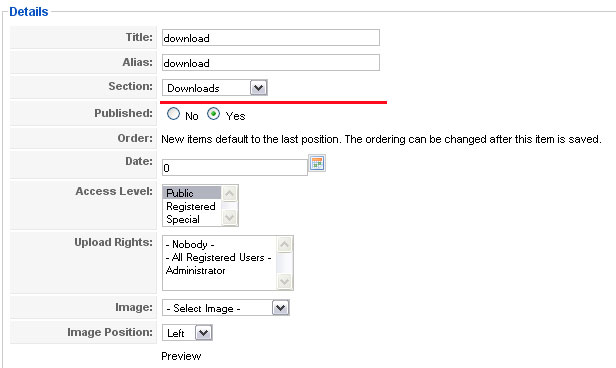
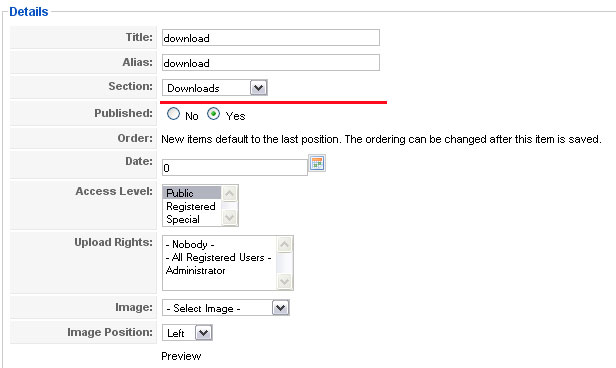
จากนั้นก็เข้ามาสร้าง Categories ต่อ ขั้นตอนเหมือการสร้า้ง section

เพียงแต่ต้องกำหนด section

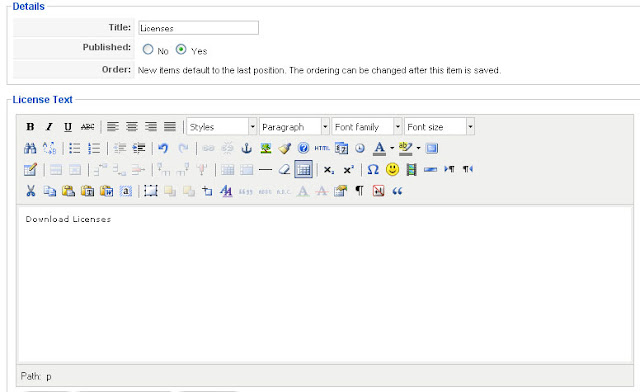
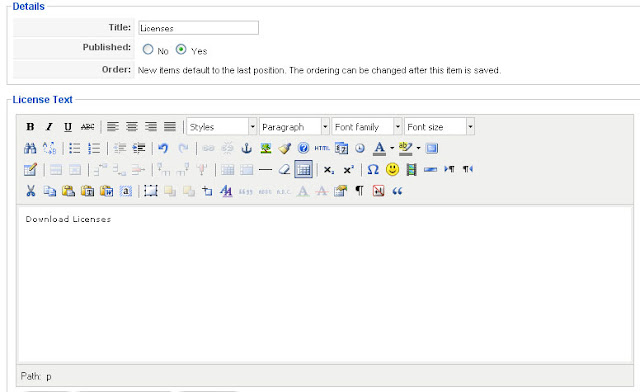
Licenses ลิขสิทธิ์

จะสร้างหรือไม่ก็ได้ ตามต้องการ
การอัพโหลดไฟล์

คลิ๊กเข้าที่ files

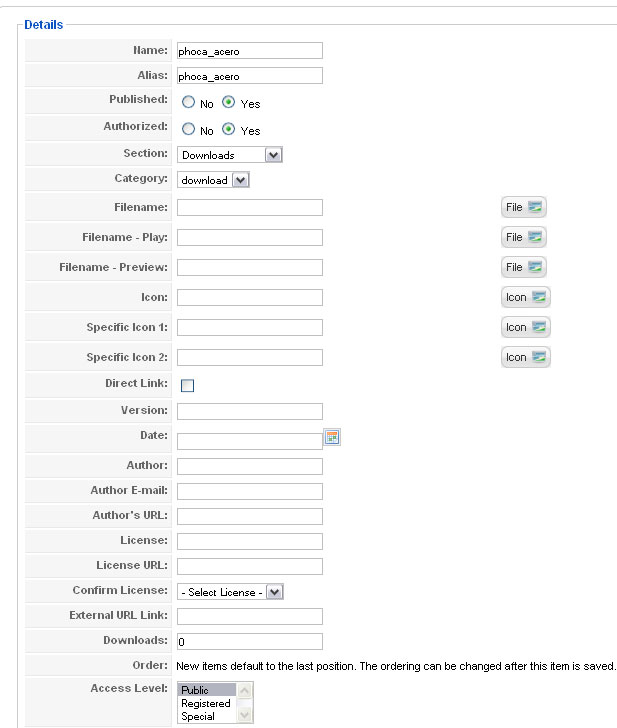
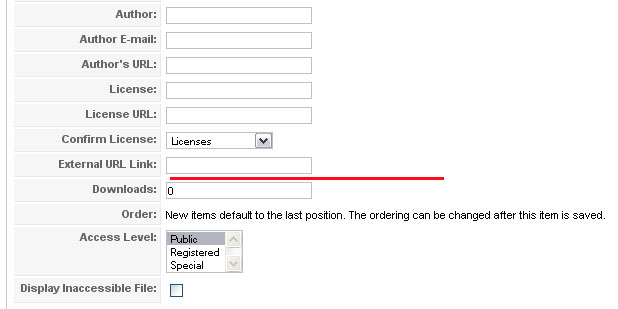
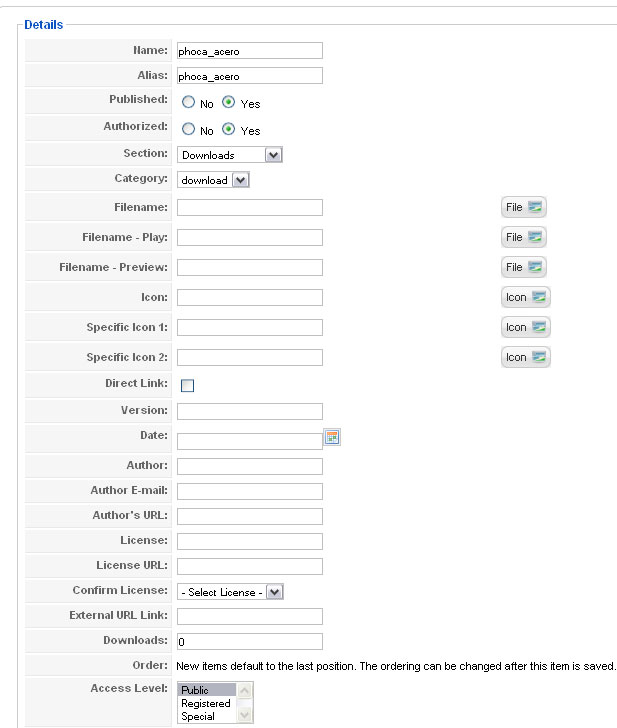
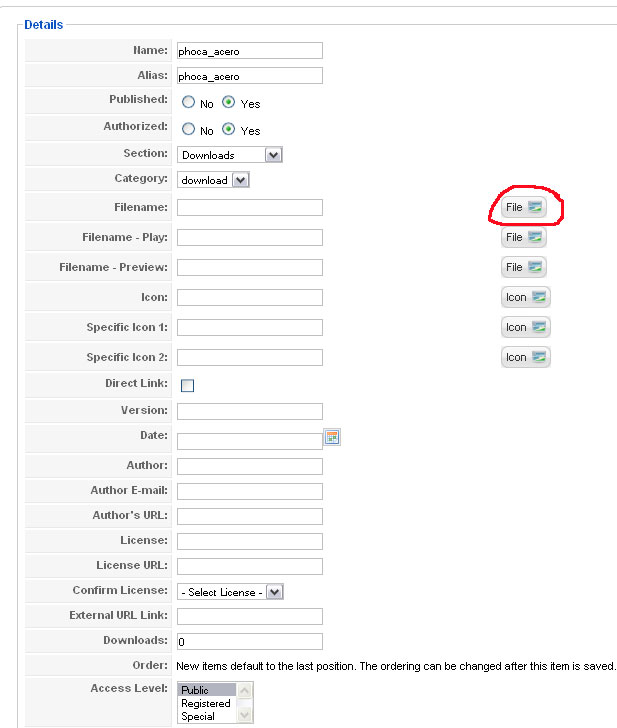
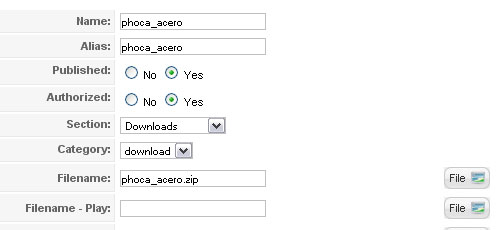
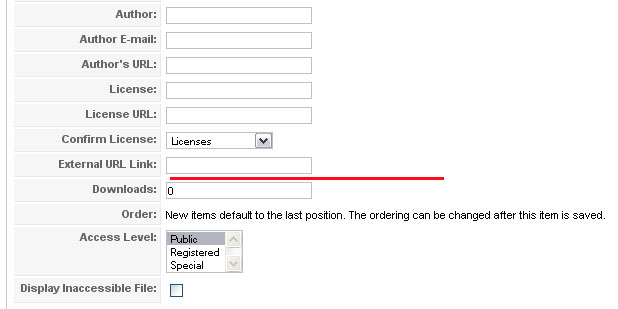
จะเห็นส่วนจัดการไฟล์เยอะไปหมด ไม่จำเป็ต้องใส่หมดทุกช่องก็ได้ครับ กำหนดเท่าที่จะใช้งานจริง ๆ

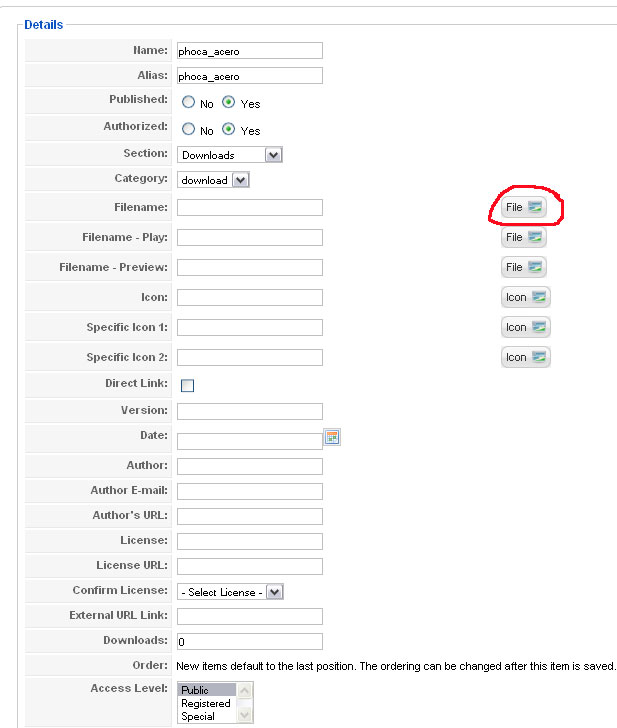
คลิ๊กที่ file หากต้องการอัพโหลดหรือเลือกไฟล์ที่อยู่ภายใน host

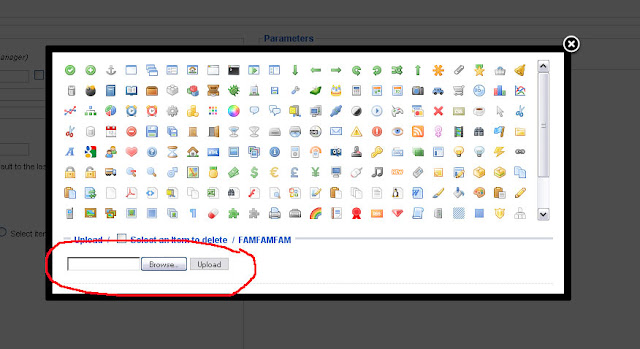
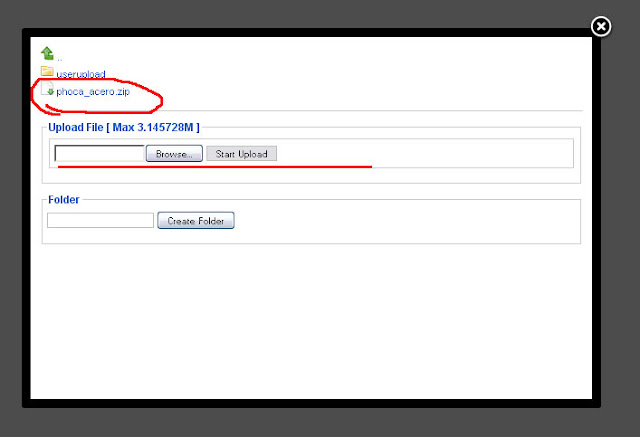
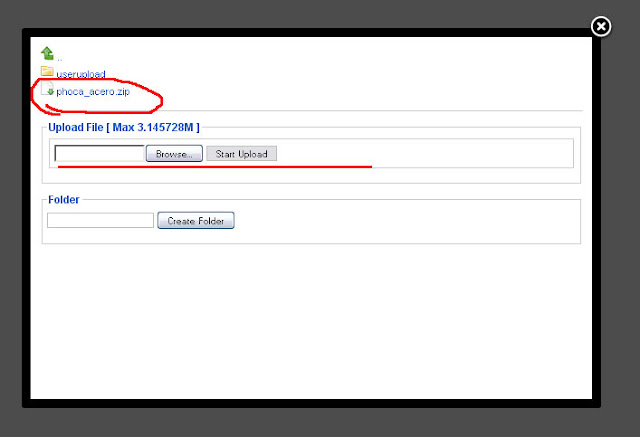
จะปรากฏหน้าต่างนี้ขึ้น เลือกไฟล์ที่มีอยู่แล้วหรือ คลิ๊กที่ browse.. เพื่ออัพโหลด

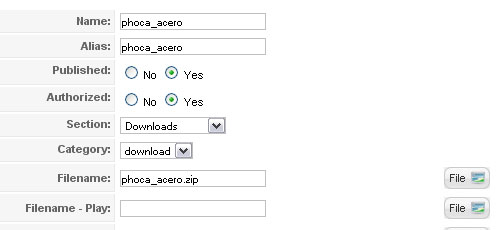
เมื่อเลือกไฟล์แล้วชื่อไฟล์ที่ปรากฏในช่อง filename

หรือใส่ลิ้งก์จากภายนอก กรณีฝากไฟล์ไว้ที่อื่น
การสร้งลิ้งก์เชื่อโยงไปที่ตัว คอมโพเน้นท์

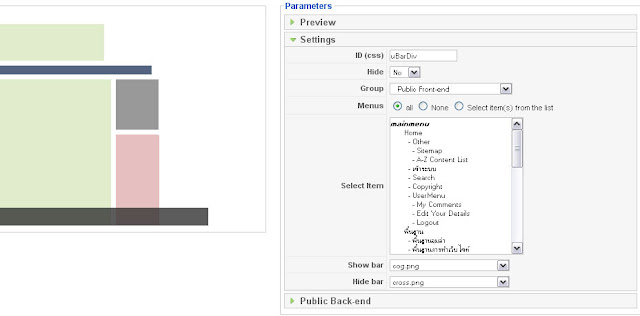
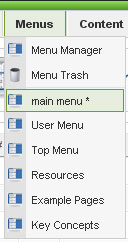
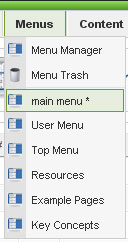
เข้าที่ menus เลือกเมนูที่ต้องการสร้างลิ้งก์

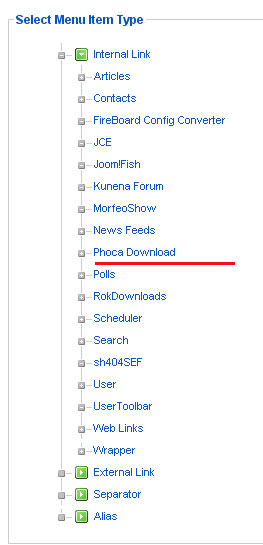
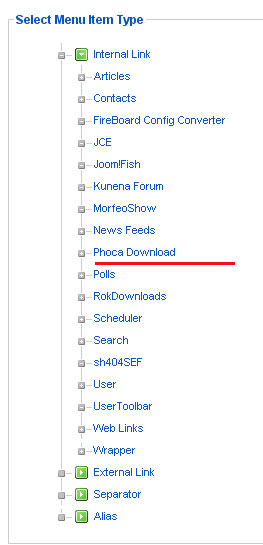
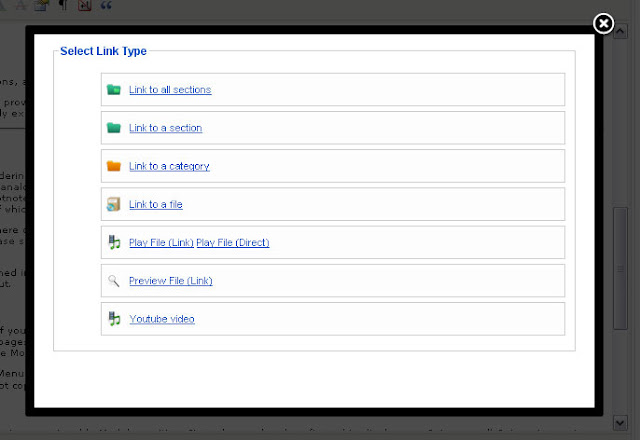
เลือกที่ phoca download

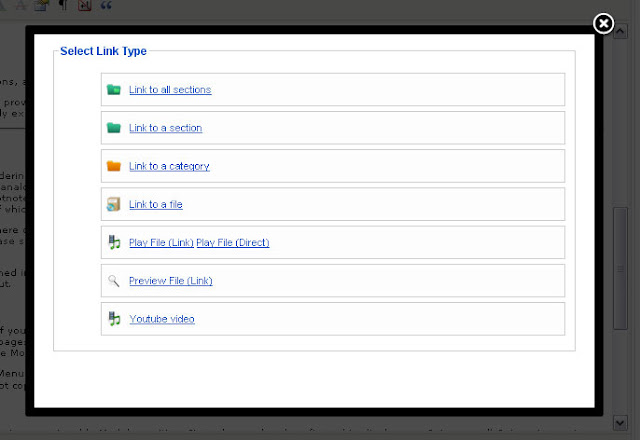
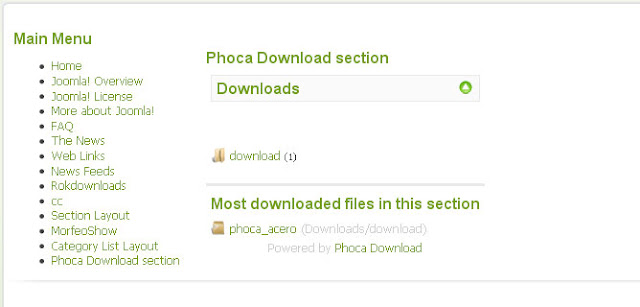
เลือกส่วนที่ต้องการ

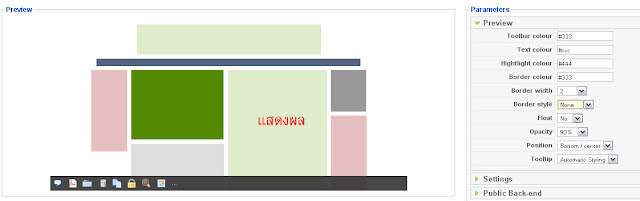
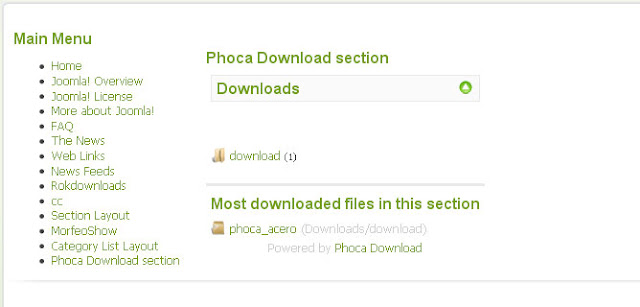
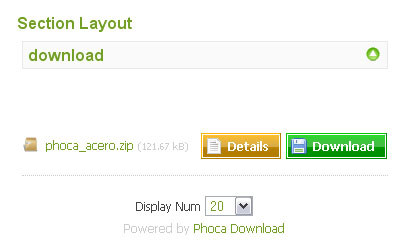
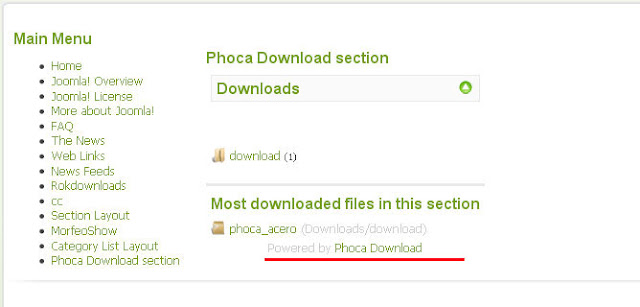
รูปแบบของหน้าดาวน์โหลด

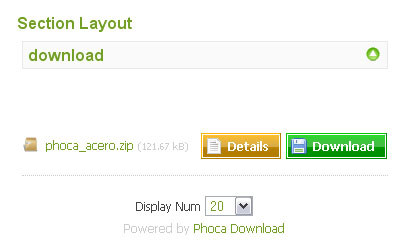
รูปแบบของไฟล์ดาวน์โหลด

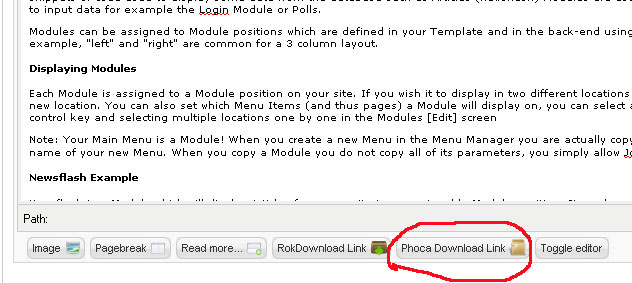
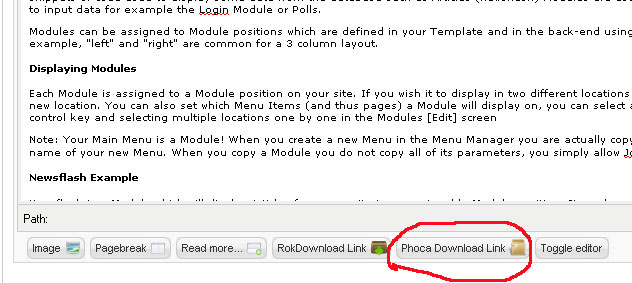
ปลั๊กอิน Button - Phoca Download ต้องติดตั้งแยกต่างหากเมื่อติดตั้งแล้วเข้าไปที่ plugin manager >> Button - Phoca Download ทำการ enable

เป็นปุ่มสำหรับใช้เชื่องโยงลิ้งก์กับเนื้อหา

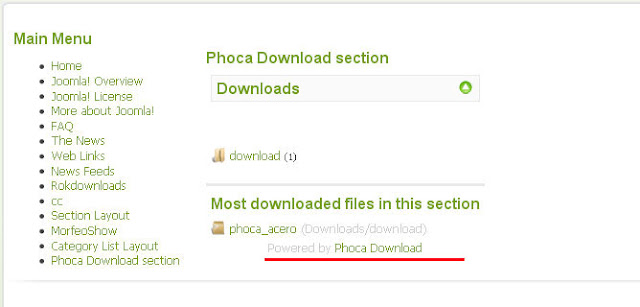
เอาออกอย่างไรเดี๋ยวมีคนถามแน่นอนชิงตอบก่อนแล้วกัน
 (สำหรับเวอร์ชั่น 1.3.3)
(สำหรับเวอร์ชั่น 1.3.3) เปิดไฟล์ components/com_phocadownload/helpers/phocadownload.php
หาบรรทัด ประมาณบรรทัดที่ 205
function renderUserL() {
return base64_decode('PGRpdiBzdHlsZT0idGV4dC1hbGlnbjogY2VudGVyOyBjb2xvc
jojY2NjOyI+UG93ZXJlZCBieSA8YSBocmVmPSJodHRwOi8vd3d3LnBob2NhLmN6L3Bob2NhZG93bmxvYWQiIHN0
eWxlPSJ0ZXh0LWRlY29yYXRpb246IG5vbmU7IiB0YXJnZXQ9Il9ibGFuayIgdGl0bGU9IlBob2NhIERvd25sb2F
kIj5QaG9jYSBEb3dubG9hZDwvYT48L2Rpdj4=');
แก้ไขเป็น
function renderUserL() {
return base64_decode('');เปิดไฟล์ administrator/components/com_phocadownload/helpers/phocadownload.php (อัพเดท may 22, 2010) หาบรรทัด ประมาณบรรทัดที่ 551
function renderPhocaDownload() {
return base64_decode('PGRpdiBzdHlsZT0idGV4dC1hbGlnbjogY2VudGVyOyBjb2xvcjojY2NjOyI+UG93ZXJlZCBieSA8YSBocmVmPSJodHRwOi8vd3d3LnBob2NhLmN6L3Bob2NhZG93bmxvYWQiIHN0eWxlPSJ0ZXh0LWRlY29yYXRpb246IG5vbmU7IiB0YXJnZXQ9Il9ibGFuayIgdGl0bGU9IlBob2NhIERvd25sb2FkIj5QaG9jYSBEb3dubG9hZDwvYT48L2Rpdj4=');
}แก้ไขเป็น
function renderPhocaDownload() {
return base64_decode('');
}
ดาวน์โหลด Phoca Download
ลิ้งก์สำรอง เวอร์ชั่น 1.3.3