โมดูลที่ช่วยจัดการบทความหน้าเว็บไซต์ให้เกิดความสวยงาม รูปแบบการปรับแต่งค่อนข้างหลากหลายและครอบคลุมดี ใช้งานไม่ยากเท่าไหร่ รูปร่างหน้าเป็นอย่างไร คงต้องไปดู ที่ demo page ของผู้พัฒนา http://tools.gavick.com/demo/news-show-pro-gk1 เอาเป็นว่าไม่พูดมาก มาดูการใช้งานกันดีกว่า
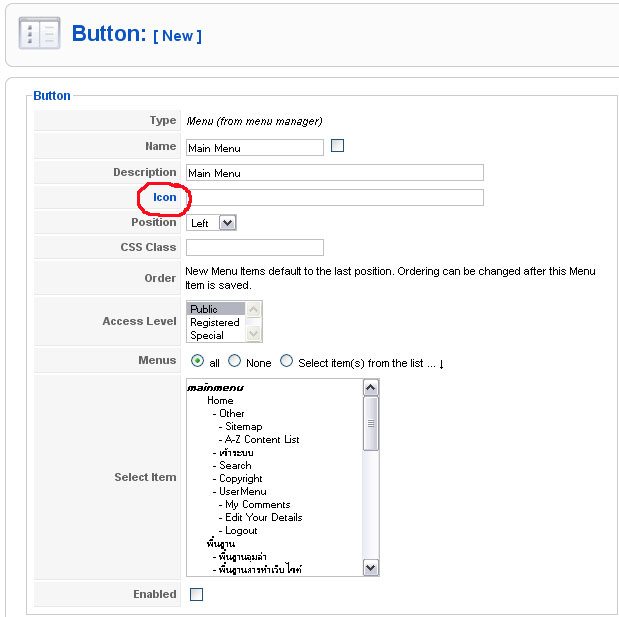
เมื่อติดตั้งเสร็จแล้วจากนั้นก็เข้ามาที่ module manager หาโมดูลที่ชื่อ News Pro GK1
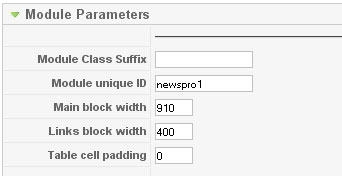
โมดูลพารามิเตอร์

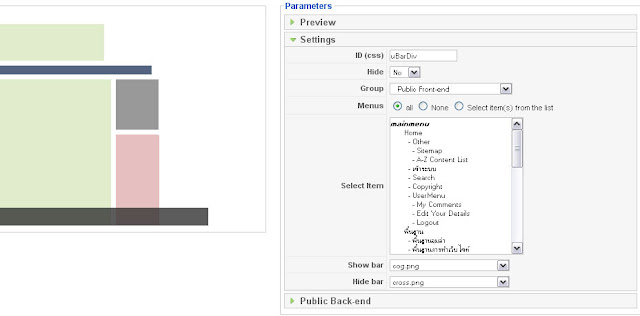
Module unique ID คือชื่อโมดูลตั้งให้ต่างกันกรณีใช้ 2 โมดูลใน 1 หน้าเพจ
Main block width , Links block width กำหนดความกว้าง ความสูงของโมดูลแสดงผล
Table cell padding ระยะความห่างของขอบบทความ กำหนดเป็น % หรือ px

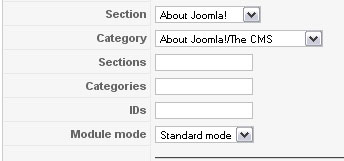
เลือก section, categories ที่ต้องการให้บทความมาแสดงที่ News Show Pro GK1

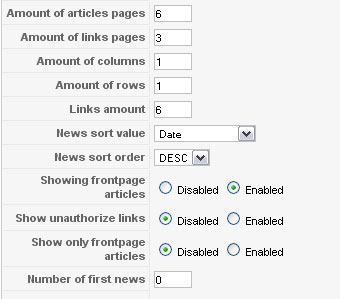
รูปแบบการแสดงผลของบทความ เช่น จำนวนบทความ จำนวนคอลั่มน์

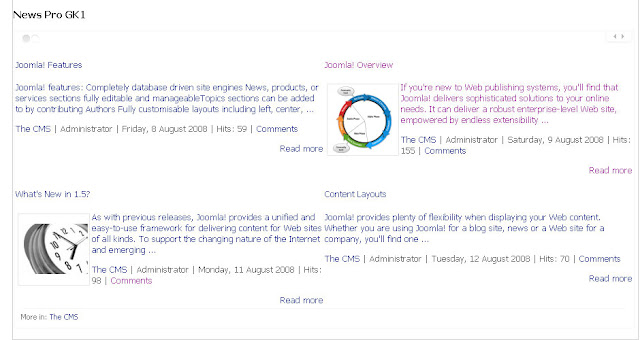
ตัวอย่างการแสดงผลแบบ 2 คอลั่มน์ 6 บทความ

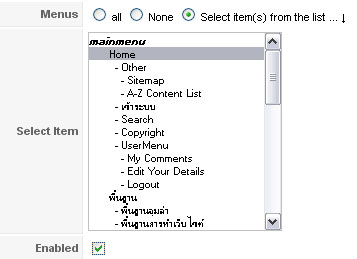
Show list with links แสดง category
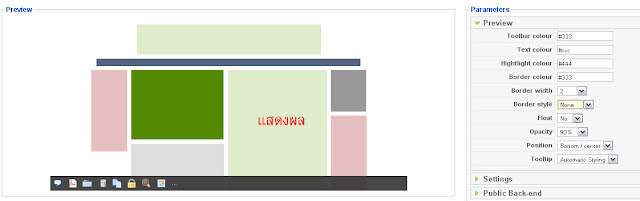
Select position of list with links ตำแหน่งการจัดว่า ดูได้จากรูปด้านบน

เปิด/ปิด ตำแหน่งรายละเอียดต่าง ๆ ดูตามหมายเลขด้านบน

ส่วนจัดการรูปแบบของเนื้อหา เช่น หัวข้อ รูปภาพ เนื่อเรื่อง และลิ้งก์อ่านต่อ

รูปแบบการจัดเรียงเนื้อหา หมายเลข 1 คือบนสุด 2, 3, 4 เรียงกันลงมา

สามารถกำหนดใส่/ไม่ใส่ rel="nofollow" ให้กับลิ้งก์ได้ด้วย
target in รูปแบบการเปิดหน้าลิ้งก์ _self คือ เปิดหน้าเพจใหม่ด้วยหน้าต่างเบราเซอร์เดิม _blank คือเปิดหน้าเพจใหม่ด้วยหน้าต่างเบราเซอร์ใหม่

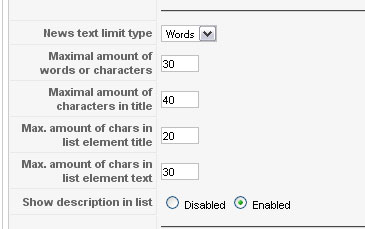
ส่วนนี้เป็นการกำหนดการตัดบทความ

News image width, News image height กำหนดความกว้างความสูงของรูปย่อ ใช้หน่วยวัดเป็น px
News image margin คือ กำหนดระยะห่างรอบ ๆ รูป ใช้หน่วยวัดเป็น px
Thumbs background คือ สีพื้นหลังของรูป
Thumbs stretch คือ การยืดรูปย่อ
Thumbs quality คุณภาพของรูปย่อ กำหนด 1-100 ค่า 100 คือ ดีที่สุด (ดีที่สุดขนาดรูปก็ใหญ่ตามคุณภาพของรูป)
Cache time ระยะเวลาการเก็บแคชรูปชั่วคราว กำหนดเป็น 0 หากไม่ต้องการใช้การแคช
จบการใช้งาน
ดาวน์โหลด News Show Pro GK1
ลิ้งก์ดาวน์โหลดสำรอง