
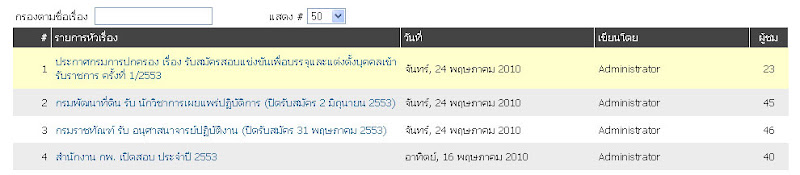
ตัวอย่างดังรูปด้านบน CSS สำหรับผู้ที่ออกแบบ joomla template 1.5 สำหรับการแสดงผลในรูบแบบ Category list layout การใช้งานก็ทำการก็อปปี้โค๊ด css แล้วนำไปใส่ใน template.css ก็สามารถใช้งานได้ทันที โค๊ด css นี้เอามาจาก template ja_purity
Code...........
/* content tables */ td.sectiontableheader { padding: 4px; border-right: 1px solid #fff; } tr.sectiontableentry0 td, tr.sectiontableentry1 td, tr.sectiontableentry2 td { padding: 4px; } td.sectiontableentry0, td.sectiontableentry1, td.sectiontableentry2 { padding: 3px; } table.contentpane { border: none; width: 100%; } table.contentpaneopen { border: none; border-collapse: collapse; border-spacing: 0; } table.contenttoc { margin: 0 0 10px 10px; padding: 0; width: 35%; float: right; } table.contenttoc a { text-decoration: none; } table.contenttoc td { padding: 1px 5px 1px 25px; background: url(../images/bullet-list.gif) no-repeat 5% 50%; } table.contenttoc th { padding: 0 0 3PX; border-bottom: 1px solid #CCCCCC; text-indent: 5px; } table.poll { padding: 0; width: 100%; border-collapse: collapse; } table.pollstableborder { padding: 0; width: 100%; border: none; text-align: left; } table.pollstableborder img { vertical-align: baseline; } table.pollstableborder td { padding: 4px!important; border-collapse: collapse; border-spacing: 0; } table.pollstableborder tr.sectiontableentry1 td { background: #ECECEC; } table.searchintro { padding: 10px 0; width: 100%; } table.searchintro td { padding: 5px!important; } table.adminform { } .adminform .inputbox { } .blog_more { padding: 10px 0; background: url(../images/hdot.gif) repeat-x top; } .blog_more strong { margin: 0 0 5px; display: block; font-size: 125%; } .blog_more ul { margin: 0; padding: 0; } .blog_more ul li { margin: 0; padding: 0 0 0 17px; background: url(../images/bullet.gif) no-repeat 6px 8px; } .category { font-weight: bold; } a.contentpagetitle, a.contentpagetitle:hover, a.contentpagetitle:active, a.contentpagetitle:focus { text-decoration: none !important; } a.readon { float: left; margin-top: 10px; padding: 1px 5px 1px 14px; border: 1px solid #F6F6F6; display: block; background: url(../images/arrow.png) no-repeat 5px 48%; color: #006699; font-weight: bold; text-decoration: none; text-transform: uppercase; } a.readon:hover, a.readon:active, a.readon:focus { border: 1px solid #ECECEC; background: url(../images/arrow.png) no-repeat 5px 48% #FFFFFF; } table.contentpaneopen td, table.contentpane td { } table.contentpaneopen, table.contentpane, table.blog { width: 100%; } .moduletable { padding: 0; } ul.pagination { margin: 15px auto; padding: 10px 0; background: url(../images/hdot.gif) repeat-x top; } ul.pagination li { margin: 0; padding: 0; display: inline; background: none; } ul.pagination li span{ padding: 2px 5px; } ul.pagination a { padding: 2px 5px; border: 1px solid #F6F6F6; } ul.pagination a:hover, ul.pagination a:active, ul.pagination a:focus { border: 1px solid #ECECEC; background: #FFFFFF; } .pagenavbar { padding-left: 14px; } .pagenavcounter { padding: 8px 14px 0 14px; } .sectiontableheader { padding: 8px 5px; background: #444444; color: #FFFFFF; } .sectiontableheader a { color: #FFFFFF; } tr.sectiontableentry1 td { padding: 8px 5px; background: url(../images/hdot2.gif) repeat-x bottom; } tr.sectiontableentry2 td { padding: 8px 5px; background: url(../images/hdot2.gif) repeat-x bottom #ECECEC; } tr.sectiontableentry1:hover td, tr.sectiontableentry2:hover td { background: url(../images/hdot2.gif) repeat-x bottom #FFFFCC; } .smalldark { text-align: left; } div.syndicate div { text-align: center; } .pollstableborder tr.sectiontableentry1 td, .pollstableborder tr.sectiontableentry2 td { background: none; }
ไม่มีความคิดเห็น:
แสดงความคิดเห็น